Tabellen
ediarum.BASE
In der Vorlage enthaltene Tabellen werden als solche transkribiert, dabei wird zwischen expliziten und impliziten Tabellen unterschieden. Erstere sind vom Autor tatsächlich gezeichnet; bei letzteren ist die Tabellenstruktur nur durch die Anordnung ihres Inhalts erkenntlich. Zu unterscheiden sind Tabellen von listenartigen Aufzählungen.
edition humboldt digital
Als explizite Tabellen werden solche gewertet und ausgezeichnet, die erkennbar mit einem Tabellenraster angelegt worden sind. Implizite Tabellen hingegen sind Auflistungen (beispielsweise von Beobachtungs- oder Messdaten), die strukturell einer Tabelle entsprechen. Häufige Textphänomene und grafische Eigenschaften in Tabellen werden folgendermaßen in der Transkription erfasst:
- Zeilenumbrüche werden nach Vorlage erfasst.
- Überschriften und Kopfzeilen werden, wenn vorhanden, erfasst und separat ausgezeichnet.
- Wortzwischenräume zu Beginn oder Ende einer Zelle werden nicht erfasst.
- Striche, die als Verbindungsstrich zwischen zwei Werten in einer Zeile oder als Unterführungszeichen (auch Wiederholungszeichen genannt) einer Angabe zwischen zwei Zeilen dienen, werden einheitlich als Geviertstrich mit jeweils einem Wortzwischenraum transkribiert und in der Webansicht dargestellt. Es liegt Im Ermessen der BearbeiterInnen, die Unterführungszeichen zudem explizit zu normalisieren. Die normalisierten Varianten sind hierbei die Zahlen oder Wörter, die das Unterführungszeichen repräsentiert.
Beispiel für eine explizite Tabelle:

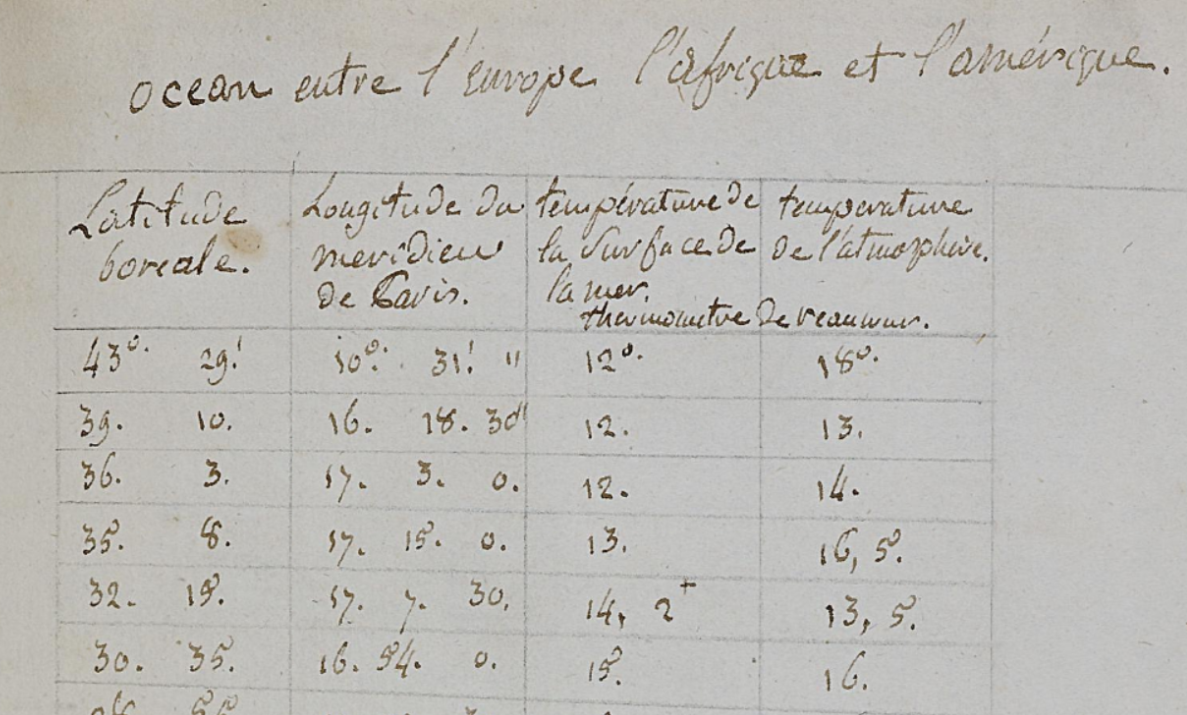
<table cols="4" rows="20" rend="drawn"> <head>Océan entre l’europe<supplied>,</supplied> l’afrique et l’amérique.</head> <row role="label"> <cell>Latitude <lb/>boréale.</cell> <cell>Longitude du<lb/>méridien<lb/>de Paris.</cell> <cell>température de<lb/>la surface de<lb/>la mer.<lb/> thermomètre de reaumur.</cell> <cell>température <lb/>de l’atmosphère.<lb/> <choice><orig/><reg>thermomètre de reaumur.</reg></choice></cell> </row> <row> <cell rendition="#right">43°. 29′</cell> <cell rendition="#right">10°. 31′. ″</cell> <cell rendition="#right">12°.</cell> <cell rendition="#right">18°.</cell> </row> <row> <cell rendition="#right">39. 10.</cell> <cell rendition="#right">16. 18. 30″</cell> <cell rendition="#right">12.</cell> <cell rendition="#right">13.</cell> </row> <row> <cell rendition="#right">36. 3.</cell> <cell rendition="#right">17. 3. 0.</cell> <cell rendition="#right">12.</cell> <cell rendition="#right">14.</cell> </row> <row> <cell rendition="#right">35. 8.</cell> <cell rendition="#right">17. 15. 0.</cell> <cell rendition="#right">13.</cell> <cell rendition="#right">16,5.</cell> </row> <!--[…]--> </table>
Explizite Tabellen werden in der Webansicht im Kritischen Text sowie im Lesetext mit durchgehender Umrandung dargestellt.
Als implizite Tabellen gelten beispielswiese strukturierte Auflistungen, Messreihen und Rechnungen. Diese Textphänomene werden ebenfalls als Tabelle erfasst, um die ihnen zugrundeliegenden Daten sichtbar zu strukturieren und die Darstellbarkeit im Web zu verbessern. In wie viele Zeilen und Spalten eine implizite Tabelle sinnvollerweise aufgeteilt werden muss, wird nach inhaltlichen Kriterien entschieden.

Im folgenden Kodierbeispiel wird zwischen Fließtext und zwei jeweils vierzeiligen und dreispaltigen Tabellen unterschieden:
<p>am Tuy hac. de D. José Materola.</p> <p>Inclin. 42°,20. osc. 22,8.</p> <p>le 9 Févr. observé Culminat de Canopus</p> <table cols="3" rows="4"> <row> <cell>12<hi rendition="#sup">h</hi>14′ 0″</cell> <cell> — </cell> <cell>54°17′20″</cell> </row> <row> <cell>15 48</cell> <cell> — </cell> <cell>18 30</cell> </row> <row> <cell>18 14</cell> <cell> — </cell> <cell>18 20</cell> </row> <row> <cell>24 33</cell> <cell> — </cell> <cell>14 40</cell> </row> </table> <p>Culm. de Canopus le 10. Febr.</p>
<table cols="3" rows="4"> <row> <cell>12<hi rendition="#sup">h</hi> 8′12″</cell> <cell> — </cell> <cell>54°18″10″</cell> </row> <row> <cell>9 51</cell> <cell> — </cell> <cell>18 30</cell> </row> <row> <cell>13 1</cell> <cell> — </cell> <cell>17 45</cell> </row> <row> <cell>15 31</cell> <cell> — </cell> <cell>17 30</cell> </row> </table> <p>donne lat. 10°17′23″.</p>
In der Webansicht werden implizite Tabellen mit gestrichelter Umrandung dargestellt.
Implizite Tabellen und Listen können sich in der Vorlage ähneln. Die Unterscheidung wird auf Grundlage des semantischen Gehalts sowie des Schriftbildes vorgenommen:
- Eine Liste, deren Zeilen keine oder kaum Aufteilung ihrer Inhalte enthalten, wird als einfache Liste ausgezeichnet (siehe Listen).
- Beinhalten die Listenpunkte Text oder Zahlen, die in Spalten strukturiert werden können und sich in dieser Form über mehrere Zeilen wiederholen, wird die Vorlage als implizite Tabelle ausgezeichnet.
Bedienung
Über das Menü mit dem Symbol  in
der Werkzeugleiste können Sie Tabellen erstellen und bearbeiten. Wenn Sie die Funktion
„Tabelle einfügen“ anklicken, erscheint ein Fenster, in dem Sie die Anzahl der Zeilen (rows)
und Spalten (columns) angeben können. Wenn in der ersten Zeile Überschriften für die Spalten
notiert werden sollen, setzen Sie das Häkchen auf „generate_table-header“. Mit der
Schaltfläche
in
der Werkzeugleiste können Sie Tabellen erstellen und bearbeiten. Wenn Sie die Funktion
„Tabelle einfügen“ anklicken, erscheint ein Fenster, in dem Sie die Anzahl der Zeilen (rows)
und Spalten (columns) angeben können. Wenn in der ersten Zeile Überschriften für die Spalten
notiert werden sollen, setzen Sie das Häkchen auf „generate_table-header“. Mit der
Schaltfläche  kann die Tabelle
jederzeit noch nachträglich verändert, d. h. weitere Zeilen und Spalten hinzugefügt bzw.
gelöscht werden.
kann die Tabelle
jederzeit noch nachträglich verändert, d. h. weitere Zeilen und Spalten hinzugefügt bzw.
gelöscht werden.
Wird eine neue Tabelle erstellt, ist diese zunächst nicht als explizit Tabelle ausgezeichnet und erscheint im Autormodus mit gestrichelter Umrandung. Zur Kennzeichnung als explizite Tabelle sollte der Cursor an eine beliebige Stelle in der Tabelle gesetzt und per Rechtsklick im Kontextmenü der Befehl „Tabelle explizit gezeichnet“ ausgewählt werden – daraufhin ändert sich die Umrandung zur durchgehenden Linie.
Kodierung
Tabellen werden mit dem Element <table> (Tabelle) ausgezeichnet. Der
ersten Zeile (row) der Tabelle wird dann die Rolle der Beschriftung zugewiesen:
@role="label".
<table rows="3" cols="2"> <head>Tabelle</head> <row role="label"> <cell>[Überschrift Spalte 1]</cell> <cell>[Überschrift Spalte 2]</cell> </row> <row> <cell>[Spalte 1/ Zeile 1]</cell> <cell>[Spalte 2/ Zeile 1]</cell> </row> … </table>
